Проверьте свою Версию сайта для слабовидящих
29 мая 2017
Подключать специальную версию сайтов начали три года назад, и требования к ней постоянно меняются.
В этот раз мы поднимем тему важную для муниципальных образований и бюджетных учреждений, а именно — версия сайта для людей с ограниченными возможностями (далее — ВДС). Что предписывает нас ее подключать? Это Федеральный закон от 09.02.2009 N 8-ФЗ Об обеспечении доступа к информации о деятельности государственных органов и органов местного самоуправления, который говорит, что сайты федеральных органов государственной власти, органов государственной власти субъектов Российской Федерации и органов местного самоуправления должны быть доступны для всех категорий граждан.
Подключать специальную версию сайтов начали три года назад, и требования к ней за это время изменялись ни раз.
До ноября 2015 года для сдачи ВДС проверяющим органам достаточно было переводить сайт в черно-белой формат и увеличивать шрифт на 50%-100%. Такие вариации ВДС встречаются повсеместно, но они уже устарели.

это устарело
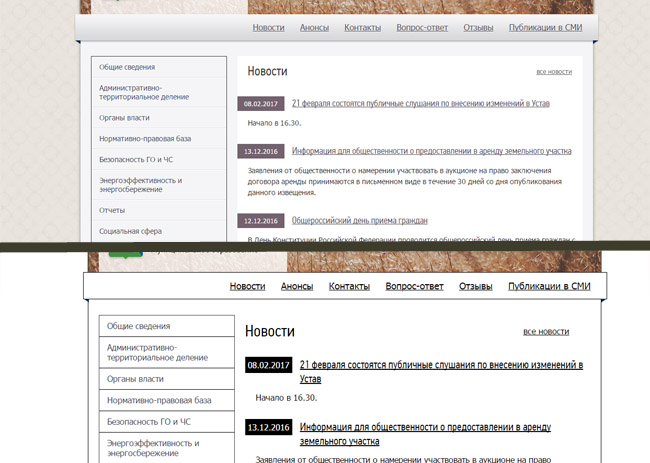
Зимой позапрошлого года требований к специальной версии сайта добавилось. Одного только ч/б варианта стало недостаточно. Цветовых схем уже должно быть две: черно-белая и бело-черная. Также потребовалась возможность скрывать изображения, а на их месте должно быть текстовое описание, размер шрифта должен изменяться до 200% и увеличиваться интервал между буквами (кернинг).

и это устарело
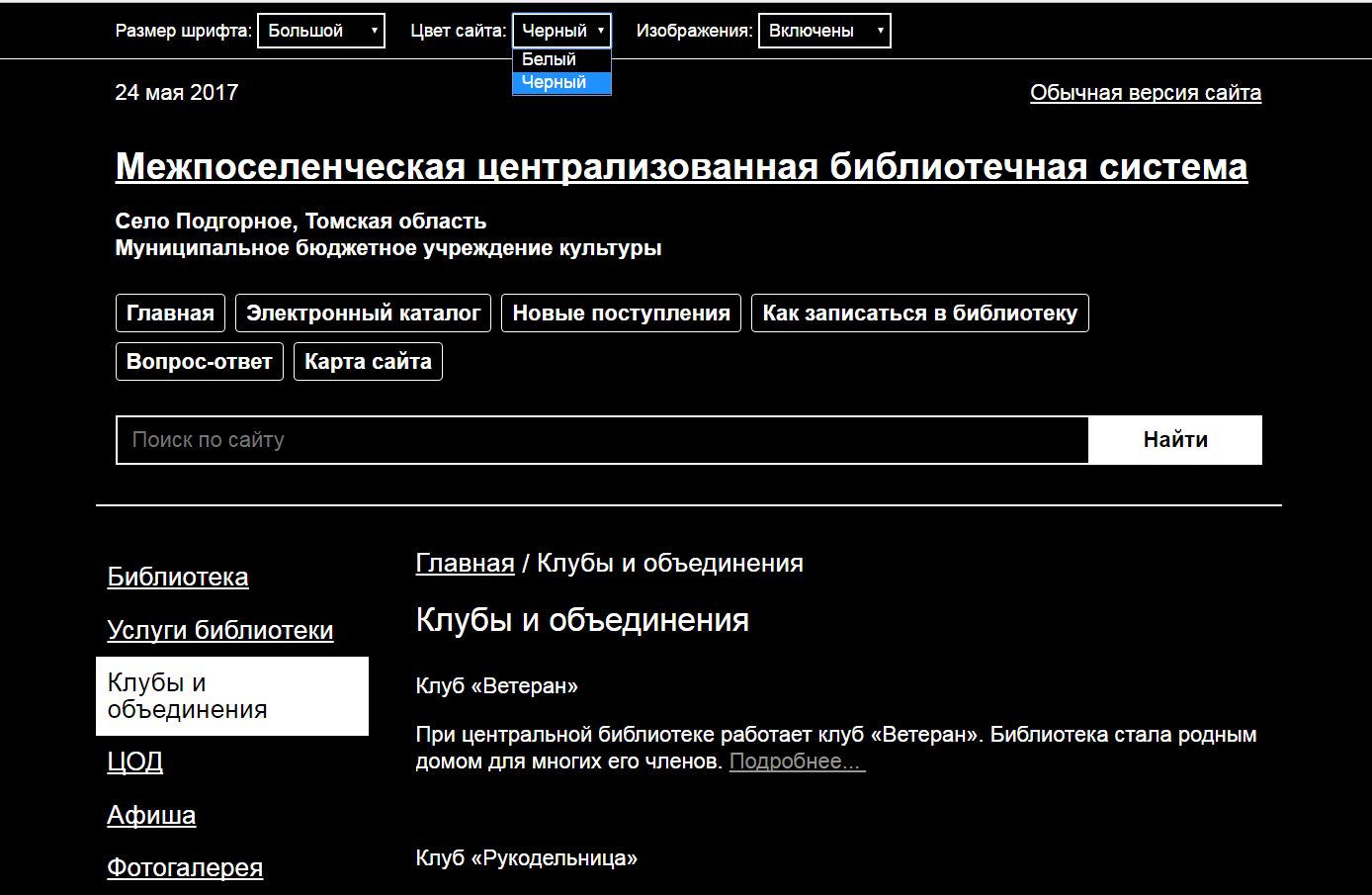
В июне 2016 года вышла третья редакция требований к ВДС. Она уже не просто ссылалась на ГОСТ 52872-2012 «
К черно-белым цветовым схемам должна добавиться хотя бы одна «цветная» (желтая, голубая или зелено-коричневая), а также несколько вариантов изменения шрифтов.
Все лишние изображения (картинки в хеддере, фон, баннеры, иллюстрации, капчу и т.д.) необходимо скрывать.
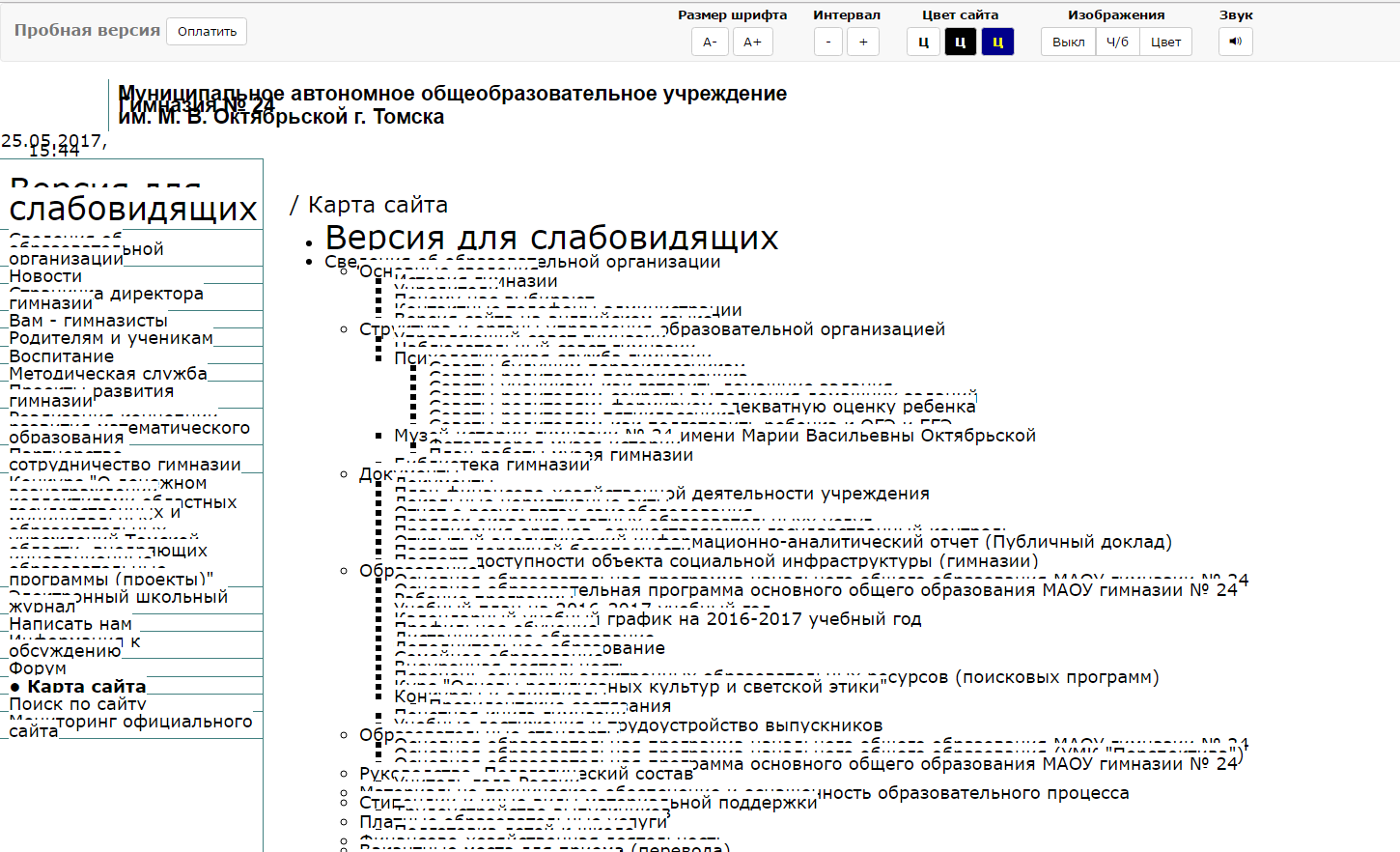
В шапке сайта на всех страницах должна быть поисковая строка на ширину экрана, чтобы пользователь мог в любой момент забить свой запрос. Увеличивая шрифт до самого крупного, а также интервала между буквами, надо проследить, чтобы тексты не наезжали друг на друга, как это реализовано в модулях, которые «цепляются» на сайт и просто перекрашивают его в черно-белый цвет. Секрет в том, что если ваш сайт не сконструирован под Версию для слабовидящих, при переходе на нее он должен перестраиваться без ошибок.

так быть не должно
Фактически, версия для слабовидящих — это если не второй сайт, то второй дизайн вашего сайта.
И еще один момент, пока что это не обязательное условие, но тем не менее, ГОСТ предполагает наличие у сайта озвучки. Это не кнопка, при нажатии на которую читается инструкция как пользоваться ВДС, или рассказывается что-то о сайте. Пользователь должен иметь возможность выделить кусок текста на сайте, а система его прочитает. Такая функция недешевая при подключении и оплачивается за количество озвученных слов. Поэтому на данный момент жестких требоваий к ее наличию нет. Посмотреть вариант ВДС с озвучкой вы можете на этом сайте: http://mse.tomsk.ru

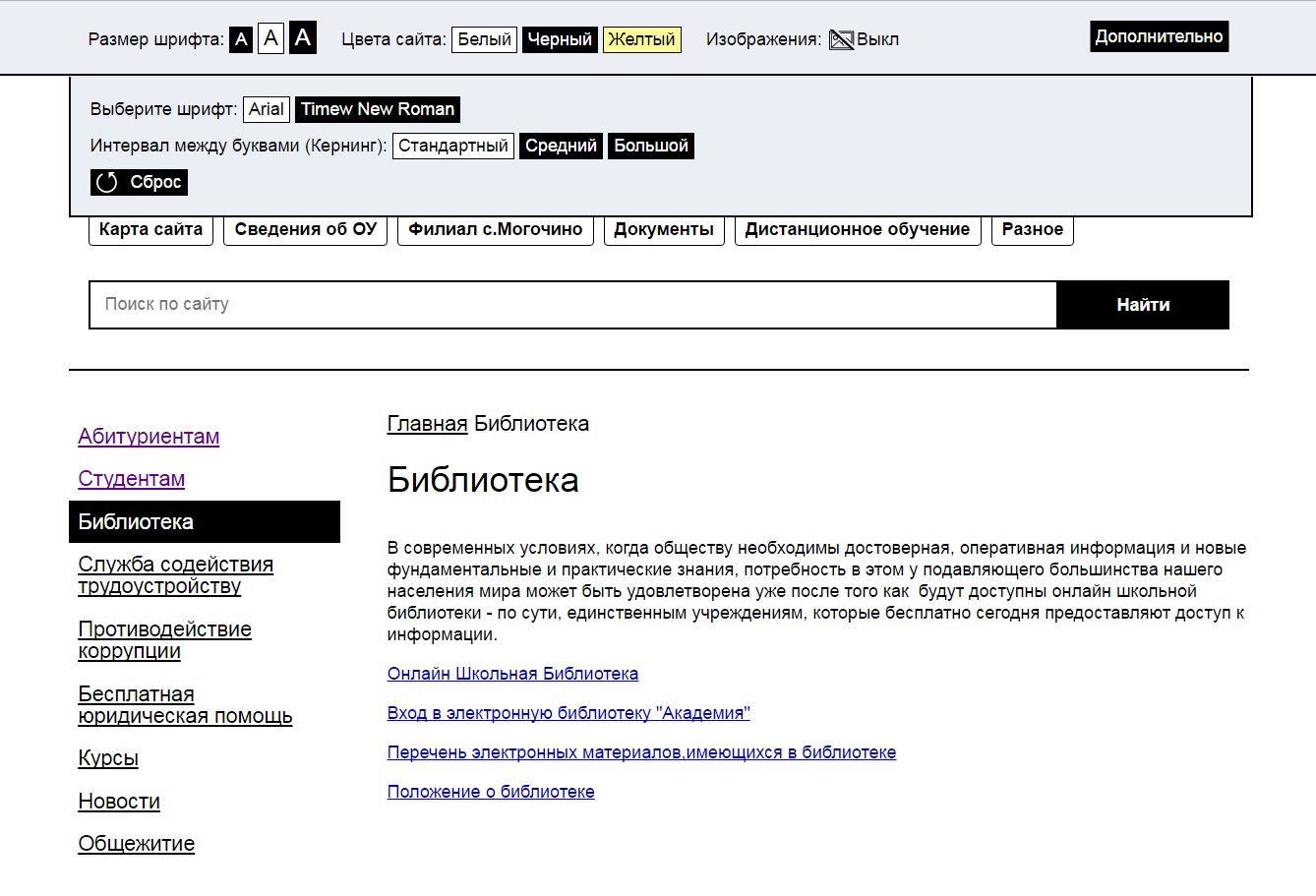
образец версии для слабовидящих как должно быть
Проверьте свою Версию сайта для слабовидящих: соответствует ли они последним требованиям или стоит ее доработать? Если же вы подключали сторонний модуль, то посмотрите оплачена ли у вас годовая подписка ;)
Важно!
С 1 апреля 2020 года вступил в силу новый ГОСТ Р 52872-2019 «Интернет-ресурсы и другая информация, представленная в электронно-цифровой форме. Приложения для стационарных и мобильных устройств, иные пользовательские интерфейсы. Требования доступности для людей с инвалидностью и других лиц с ограничениями жизнедеятельности (с Поправкой) » взамен ГОСТ 52872 - 2012.